Cara Membuat Widget Label Keren Bergerak
Friday, 11 October 2013
71 Comments
Pada postingan kali ini saya akan membahas bagaimana Cara Membuat Widget Label Keren Bergerak dan menjadi lebih menarik, biasanya widget label yang telah di sediakan oleh blogger dari tampilannya sendiri terlihat biasa-biasa saja, terkadang tidak ada daya tarik tersendiri, nah untuk memperindah tampilan widget label pada saat mouse atau kursor di sorot, object di dalam widget label akan bergerak beberapa derajat, sehingga mempunyai daya tarik untuk pengunjung blog kita.
Fungsi dari widget label adalah untuk mempermudah para pengunjung sehingga dapat menemukan dari artikel yang di cari, untuk itu tidak ada salahnya jika kita memberikan sesuatu yang beda terhadap widget label di blog yang kita punya.
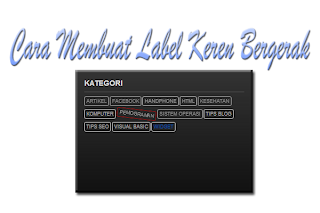
Untuk contoh widget label tersebut, anda bisa lihat pada gambar postingan di atas atau bisa juga melihat di bagian footter pada blog ini yang terpasang sebuah widget label seperti yang sedang di bahas sekarang ini, dan untuk cara pemasangan atau pembuatannya adalah dengan menambahkan kode CSS di dalam blog kita, di bawah ini adalah langkah-langkah pembuatannya :
Langkah Pertama
Silahkan anda login ke Blog anda atau bisa juga klik URL www.blogger.com
Langkah Kedua
Setelah login berhasil, silahkan anda ke dasboard, lalu pilih Tata Letak/Layout.
Langkah Ketiga
Tambahkan Widget/Add a Gadget pada blog anda, lalu pilih Label.
Langkah Keempat
Dibagian Konfigurasi Label, silahkan anda pilih Cloud pada bagian Display, lalu Save.
Langkah Kelima
Jika pemasangan widget label sudah di lakukan, selanjutnya silahkan ke bagian Template untuk meletakan kode CSS ke dalam blog anda. Silahkan anda Copy lalu Pastekan kode di bawah ini tepat diatas atau sebelum kode ]]></b:skin> :
Langkah Keenam
Apabila kode CSS di atas sudah di letakkan kedalam blog, lalu Simpan Template. selanjutnya lihat hasilnya pada blog anda.
Langkah Ketujuh
Selesai.
Jika anda mengikuti langkah-langkahnya dengan benar, maka untuk tampilan pada widget label akan seperti label pada blog ini atau seperti pada gambar postingan paling atas. Selamat mencoba...
Fungsi dari widget label adalah untuk mempermudah para pengunjung sehingga dapat menemukan dari artikel yang di cari, untuk itu tidak ada salahnya jika kita memberikan sesuatu yang beda terhadap widget label di blog yang kita punya.
Untuk contoh widget label tersebut, anda bisa lihat pada gambar postingan di atas atau bisa juga melihat di bagian footter pada blog ini yang terpasang sebuah widget label seperti yang sedang di bahas sekarang ini, dan untuk cara pemasangan atau pembuatannya adalah dengan menambahkan kode CSS di dalam blog kita, di bawah ini adalah langkah-langkah pembuatannya :
Langkah Pertama
Silahkan anda login ke Blog anda atau bisa juga klik URL www.blogger.com
Langkah Kedua
Setelah login berhasil, silahkan anda ke dasboard, lalu pilih Tata Letak/Layout.
Langkah Ketiga
Tambahkan Widget/Add a Gadget pada blog anda, lalu pilih Label.
Langkah Keempat
Dibagian Konfigurasi Label, silahkan anda pilih Cloud pada bagian Display, lalu Save.
Jika pemasangan widget label sudah di lakukan, selanjutnya silahkan ke bagian Template untuk meletakan kode CSS ke dalam blog anda. Silahkan anda Copy lalu Pastekan kode di bawah ini tepat diatas atau sebelum kode ]]></b:skin> :
.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C0C0C0; border-radius: 3px; float:left; text-decoration:none; font-size:9px; color:#666; }
.label-size:hover { border:1px solid #B20000; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; }
.label-size a { text-transform: uppercase; float:left; text-decoration: none; }
.label-size a:hover { text-decoration: none; }
Langkah Keenam
Apabila kode CSS di atas sudah di letakkan kedalam blog, lalu Simpan Template. selanjutnya lihat hasilnya pada blog anda.
Langkah Ketujuh
Selesai.
Jika anda mengikuti langkah-langkahnya dengan benar, maka untuk tampilan pada widget label akan seperti label pada blog ini atau seperti pada gambar postingan paling atas. Selamat mencoba...



Keren sob, Thank's ..
ReplyDeletesama-sama sob, terimakasih atas kunjungannya.
DeleteMantap Brother..
ReplyDeletehttp://teuku02.blogspot.com
apanya yg manteb brother? :D, terimakasih ya sdh mau berkunjung di blog ane.
Deletemantap ni bro :)
ReplyDeletemksih bro :D
Deletemantap gan infon ya,
ReplyDeletekalo ada waktu mampir ya!!!!!!!!!!!!!
mksh gan, siap menuju lokasi :D
Deletethank's gan... tutorialnya membantu banget...
ReplyDeletesama-sama gan ^_^
Deletemakasih tutorialnya gan, kalau berkenan kunjungan blog saya di http://lintas-tutor.blogspot.com
ReplyDeletesama-sama gan, terimakasih juga sudah berkunjung. Siap menuju lokasi gan :)
Deleteterima kasih.. tutorial blog lainnya bisa anda lihat klik disini
ReplyDeleteMakasih gan sangat membantu
ReplyDeletekalo membuat kategori seperti pada bog ini gimana ya gan..??
terimakasih sebelumnya
ditunggu kunjungannya
www.ghoeszt-x.com
Download Windows 8.1 All In One Full Version disini
Maksih Gan Saya Dah Coba.......
ReplyDeletekunjungan balik ya gan http://lembar200.blogspot.com/
Siap menuju TKP :D
DeleteMakasih..atas infonya :)
ReplyDeleteplease follow my blog and visit my blog briliananana12.blogspot.com
sama-sama gan, blog agan sudah saya visit.. terimakasih ya sudah berkunjung :)
Deletegan, makasih ya infonya, mudah untuk dimengerti lagi..
ReplyDeletesama-sama gan, semoga bermanfaat..
DeleteUdah jadi mas.. ternyata gampang banget
ReplyDeleteMantap gan :D
Deletemakasih gan, kunjungi balik gan blog sederhana.http://blbhome.blogspot.com/
ReplyDeletesama-sama gan, siap ke lokasi :)
Deletemksh y gan,kunjungin blog saya ni y gan,kugadavime.blogspot.com
ReplyDeletesama-sama, terimakasih juga gan sudah mau berkunjung. Kunjungan balik sudah gan :D
Deletehttp://reygareysa.blogspot.com/ nice blog kak
ReplyDeleteterimakasih gan :D
Deletesama-sama gan. blognya sudah saya kunjungi :D
ReplyDeleteblogwalking okayy ...
ReplyDeletehttp://microcyber2.blogspot.com/
mampir sob kalo sempat mampir juga ya di www.ahliseo.com
ReplyDelete:-d Siap gan, menuju lokasi..
DeleteKeren mas tutorialnya, saya mau coba terapkan di blog saya kira-kira cocok/gak. Soalnya sekeren apapun tampilan labelnya kalo gak sesuai dengan template kita malah kesannya jelek.
ReplyDeletehehe
iya gan tinggal di sesuaikan aja dengan blognya, terimakasih ya sudah mampir ke blog ini..
Deleteane suka nih, izin coba ya
ReplyDeletesilahkan gan..
DeleteGan Ane Suka Postingan Ini
ReplyDeletevisit Www.Imanuelgavriel123.blogspot.com
terima kasih gan, blognya sudah di visit :D
Deleteitu code langkah ke 5 gimana sih ga ngerti gw maksud nya apaan?..
ReplyDeletetolong jawab please
code langkah ke lima hanya tinggal di copy terus di paste ke bagian sebelum kode ]]></b:skin> gan..
DeleteKeren dan bermanfaat, gan.. Uda saya coba di blog saya.. Makasi
ReplyDeletesama-sama gan
Deleteboleh dicoba nih gan tutorialnya buat saya pasang di blog saya, thanks gan
ReplyDeletesama-sama gan
Deletethx gan ane pasang dulu eheh
ReplyDeletesama-sama gan, terimakasih sudah berkunjung..
Deletemantap gan saya coba gan thanks
ReplyDeletesilahkan di coba gan
Deletemantapks...
ReplyDeleteapanya yg mantapks gan? :D
Deletethanks gan informasinya
ReplyDeletesama-sama gan
Deletesiap gan :D
ReplyDeletesiap gan.. :D
ReplyDeletemakasih gan..
ReplyDeleteoke gan blognya sdh di kunjungi..
ReplyDelete♥ bagus gant....
ReplyDeletesama-sama gan...
Deleteterima kasih
ReplyDeletenice gan ,., Mampir ke blog ane gan ~~>>> http://wapliketrap.blogspot.com
ReplyDeleteinformasinya keren Gan..
ReplyDeletemakasih triknya sob :)
ReplyDeletemakasihgan infonya
ReplyDeletemantap tipsnya gan.salam sukses selalu.
ReplyDeleteWOW KEREN INFONYA.JOOOOOOOOS
ReplyDeleteGan Udah Sya Pasang Tpi Ga Bsa
ReplyDeleteinfonya Mantaaaaap
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteMantap gan
ReplyDeletehttp://cecepdotcom.blogspot.com/
ini baru mantp broo.
ReplyDeletemantap bro langsung saya praktekkan.
ReplyDelete